こんにちは、可視化大好きお兄さんこと @pinkumohikan です(自称)。
Webエンジニア御用達のソースコード管理ツール "GitHub" でのアクティビティを可視化してくれる GitHub Readme Stats というおもしろツールが、結構映えるグラフを作ってくれていい感じだったのでご紹介します。

GitHub Readme Stats
基本的には
https://github-readme-stats.vercel.app/api?username=pinkumohikan
みたいなURLにアクセスすると動的にActivityを集計してグラフ表示してくれます。獲得したスター数や、当年のスター数、作ったPR数、作ったIssue数など。色々カスタマイズも出来るみたい。
自分は下記のようにオプションを設定しており、
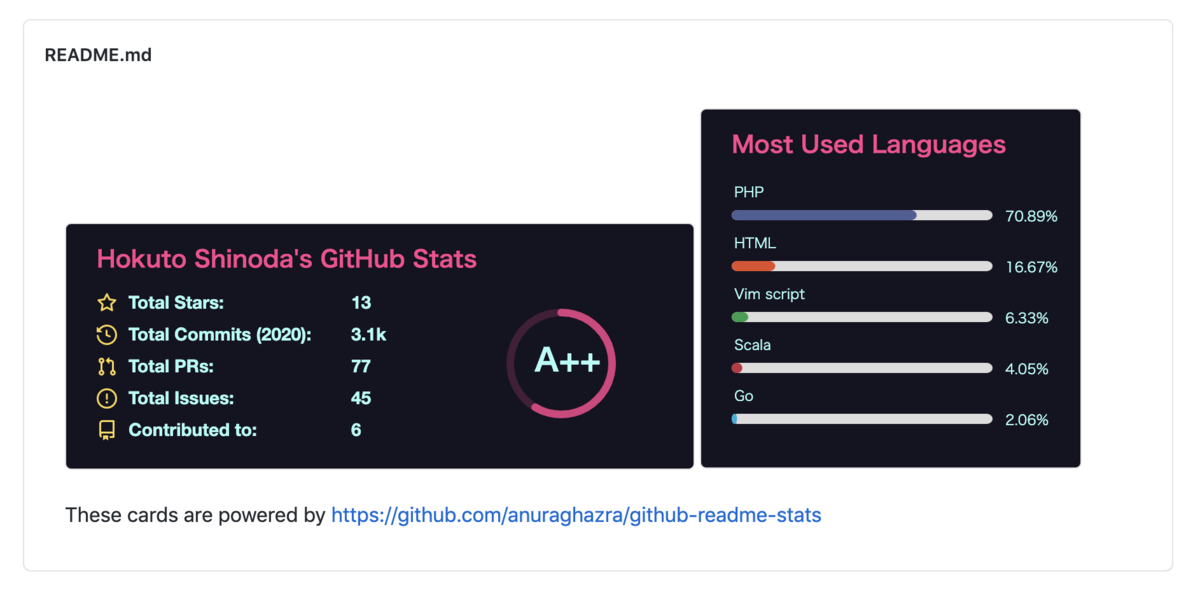
するとこんなふうなグラフがでます。
Special Repositoryに置くのがオススメ
へー、自分のGitHubアカウント名のリポジトリを作ってREADMEを置くとプロフィールページに表示されるんだ👀https://t.co/diNcftSKvNhttps://t.co/xLVsmMcy85 pic.twitter.com/ZiocrVr367
— ぴんくもひかん (@pinkumohikan) 2020年8月1日
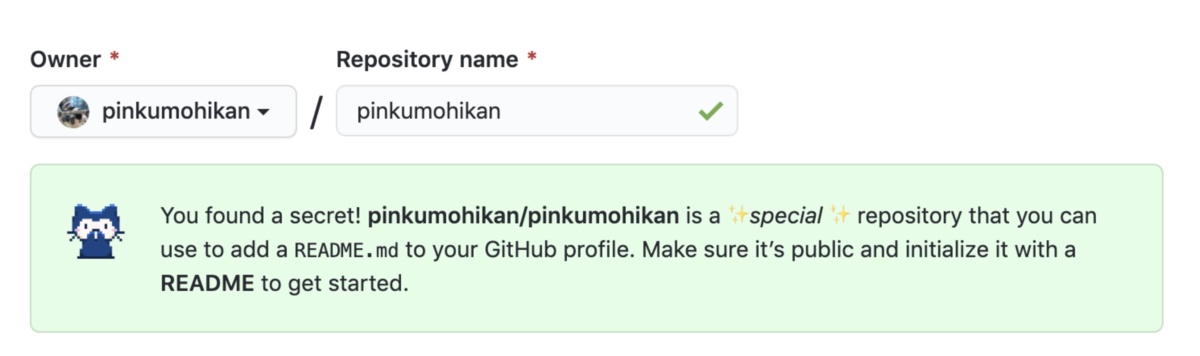
GitHubの自分のアカウント名と同じリポジトリを Special Repository と呼ぶらしいです。例えばアカウント名が pinkumohikan なら pinkumohikan というリポジトリがそれに当たります。

そしてなにやら、Special RepositoryのREADMEに書いた文章はプロフィールページにもサマリー表示されるらしい。
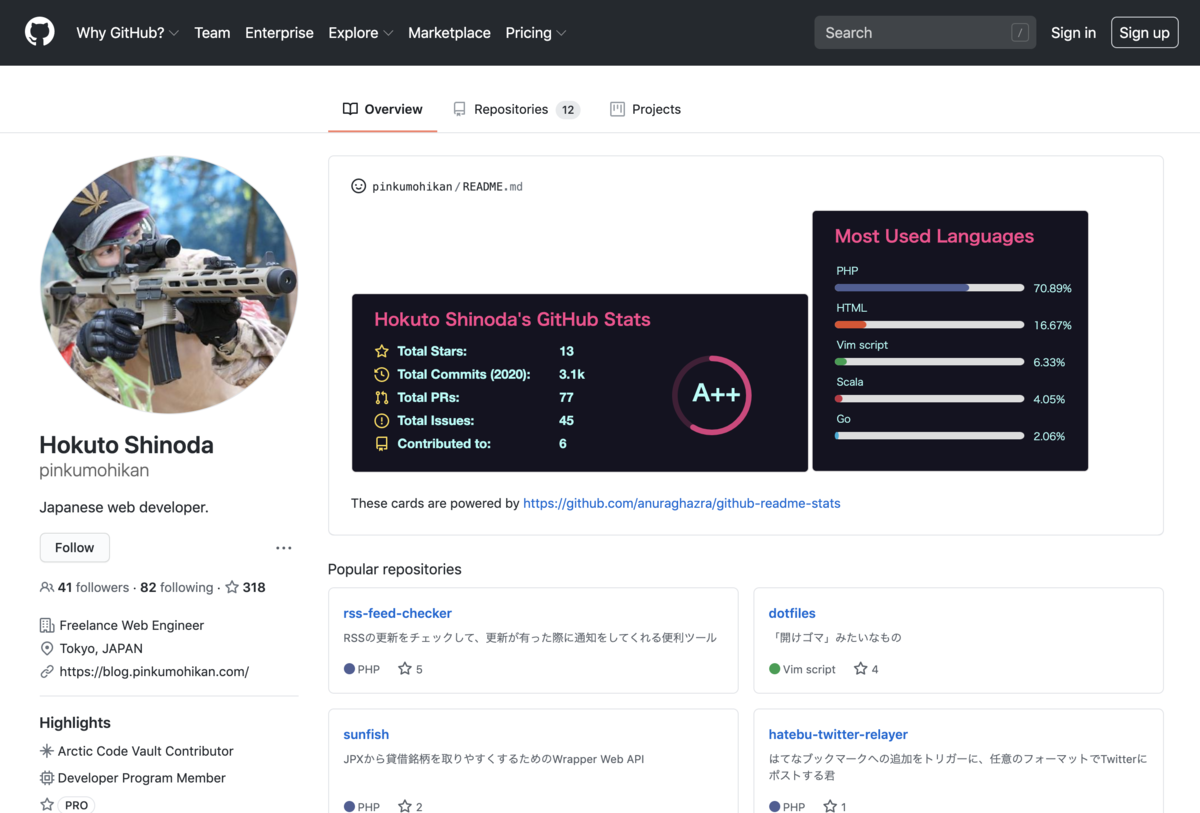
こんな感じ:

GitHub Readme StatsのURLをREADMEに貼っとけば GitHub映えしますね。僕のREADMEにはさっき紹介したGitHub Activityに加えて、良く使う言語のグラフも表示しています。
パパっと真似したいかたは
あんまりオプションとか関心なくてとりあえず真似してみたいかたは、僕のREADMEをコピペしてもらえればそれっぽいものがシュッと出来上がります。
Raw README.md: https://raw.githubusercontent.com/pinkumohikan/pinkumohikan/master/README.md
pinkumohikan のところを自分のGitHubアカウント名にreplace、自分のGitHubアカウント名でリポジトリを作り、そこにREADME.mdとして保存すればパパっと試せます。お試しあれ。